Wyzwanie testereskie - Wprowadzenie!
Mam nadzieję, że dobrze się bawisz przy rozwiązywaniu naszego wyzwania. W tym zadaniu, będziesz musiał przetestować zgodność strony WWW z wytycznymi grafika.
Wyzwanie testereskie - Zadanie trzecie!
Tym razem wcielisz się w rolę testera manualnego, który pracuje w agencji marketingowej, która zajmuje się przygotowywaniem stron internetowych. Twoim zadaniem będzie sprawdzić poprawność kodu napisanego przez programistę z wytycznymi, które dostał od grafika.
Według wytycznych każdy nagłówek na stronie powinien mieć 25 pikseli (jest to wielkość czcionki użytej w nagłówku) i być koloru czarnego określonego poprzez hex symbolem:#333333.
Paragraf czyli standardowy tekst na stronie powinien mieć 16 pikseli (px) w kolorze czarnym określonym poprzez paletę kolorów hex symbolem: #333333
Wszystkie linki na stronie powinny być w kolorze zielonym określonym przez paletę barw hex symbolem #02ac46
Przygotowanie do wykonania zadania!
Żeby wykonać to zadanie będziesz musiał zajrzeć w kod HTML tej strony. Możesz to zrobić np. poprzez przeglądarkę Chrome i funkcję zbadaj element. Ta funkcja pozwoli Ci sprawdzić każdy element strony WWW który wskażesz kursorem.
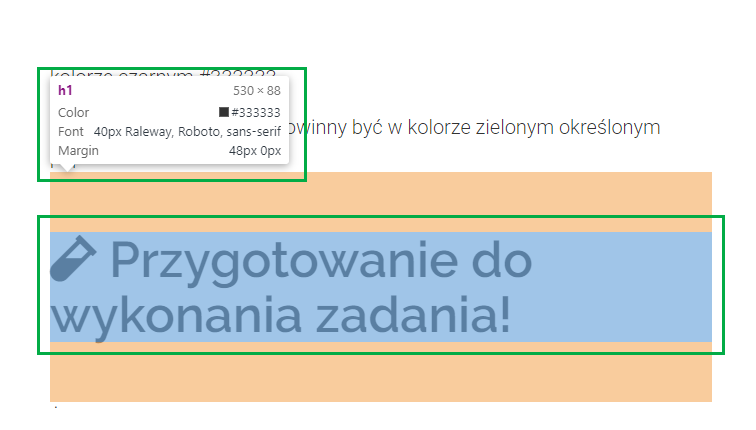
Funkcję tą możesz uruchomić w przeglądarce Chrome korzystając ze skrótu klawiszy CTRL+SHIFT+C. Zauważ, że po uruchomieniu tej funkcji w momencie w którym najedziesz myszką na jakiś element strony to pojawia się okienko, w którym masz opisane cechy danego elementu:

Przykładowo po najechaniu na nagłówek tekstu mogą pojawić się cechy takie jak:
color- jest tutaj opisany kolor jaki jest przypisany do elementu, który został przez Ciebie wskazany kursorem. Kolor zawsze podany jest w palecie kolorów HEX. Która składa się z znaku # i kombinacji cyfr i znaków określających dany kolor.font- pod tym określeniem znajdziesz takie informacje jak wielkość użytej czcionki w danym elemencie (podana w px - czyli pikselach), oraz jej rodzaj i typ np. Roboto.margin- czyli marginesy. Poprzez tą funkcję front-end developer określa odległość wskazanego elementu od innych elementów (tej funkcji w tym zadaniu sprawdzać nie musisz).
Czyli jak już wiesz, w tym zadaniu powinieneś sprawdzić (w specjalnie stworzonej na potrzeby zadania stronie o kaczkach), czy wielkośći i kolory nagłówków, linków, oraz tekstów zgadzają się z wytycznymi od grafika. Na pierwszy rzut oka wszystko wygląda tak jak powinno, ale czy na pewno? Sprawdź to!
____________________________________________________________________________________
Tu zaczyna się część strony WWW do sprawdzenia.
Strona o kaczkach

Kaczka - nazwa określająca niektóre gatunki z rodziny kaczkowatych, podrodziny kaczek, w szczególności z rodzajów Anas, Netta i Aythya. W Polsce zwyczajowo kaczki dzieli się na kaczki pływające (kaczki właściwe) i kaczki nurkujące (grążyce).
Etymologia kaczek
Słowo kaczka na określenie dzikich kaczek pojawiło się w XIV wieku, a w XV wieku zaczęto tak określać również i kaczki domowe. Słowo to zastąpiło starosłowiański wyraz ąta, ątka. Zachodniosłowiańskie słowo kaczka, podobnie jak czeska ludowa káča/kačka i słowacka kačka/kačica, to wyraz pochodzenia dźwiękonaśladowczego. Słowo kaczor, określające samca kaczki, weszło w użycie w XV wieku.
Kaczka - co ma wspólnego z programowaniem
Termin “Rubber Duck Debugging” znany w Polsce jako “Metoda Gumowej Kaczuszki” pojawił się w 1999 roku w książce „The Pragmatic Programmer” Andrew Hunta i Davida Thomasa. Sama technika jest banalnie prosta. Chodzi o to, żeby debugować swój kod.
Jeżeli zainteresowała Cię "Metoda Gumowej Kaczuszki" to więcej na temat tego sposbu debugowania kodu możesz przeczytać w artykule na naszym blog: Metoda gumowej kaczuszki, czyli jak poprawiać błędy w swoim kodzie
Ciekawostki o kaczkach
Czy wiesz, że kaczki do komunikacji używają mowy ciała, oraz wielu rodzai dźwięków (nie tylko kwakania)? Badacze z Middlesex University udowodnili ostatnio, że kaczki posiadają regionalne akcenty zupełnie jak ludzie. Potrafią one także przebywać setki kilomentrów odległości dziennie podczas swoich migracji. Sprawnemu kaczorowi podróż z Warszawy do Wiednia jest w stanie zająć 3 dni.
Jeżeli zainteresował Cię temat kaczek, więcej informacji możesz przeczytać na stronie Wikipedii pod hasłem: Kaczka, oraz Kaczka domowa.
____________________________________________________________________________________
Zakończenie strony WWW do przetestowania!
Poprawne rozwiązanie zadania!
Zapisz gdzieś swoje wnioski i błędy, które udało Ci się znaleźć poprzez badanie strony WWW o kaczkach.
W kolejnym mailu z naszego wyzwania wyślę Ci informację, gdzie znajdują się błędy. Będziesz mógł porównać swoje wnioski i porównać z tymi, które otrzymasz od nas.