Budujemy grę - kółko i krzyżyk
Cześć, w poprzedniej lekcji przygotowaliśmy i nauczyliśmy się tworzyć instrukcje warunkowe. Teraz musimy przygotować kilka zmiennych, które będą nam przydatne w przechowywaniu informacji w naszej grze.
Tworzmy kilka dodatkowych zmiennych
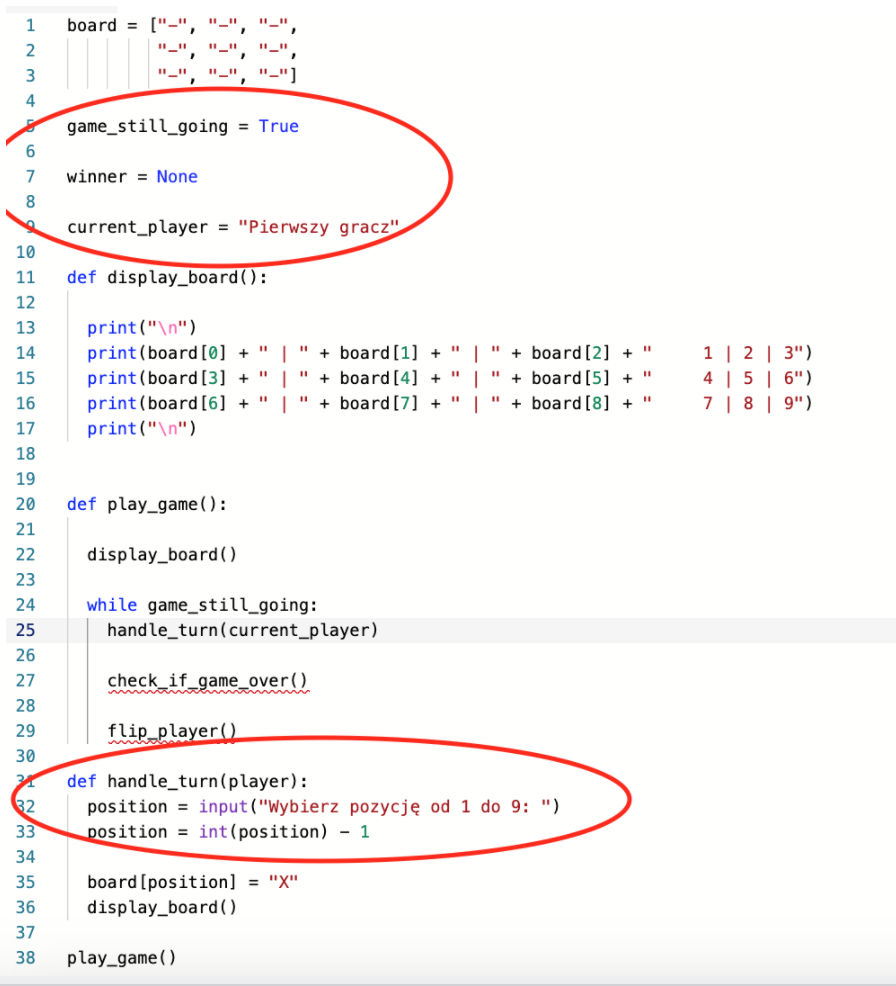
Na początku swojego kodu po stworzonej wcześniej zmiennej game_still_going z wartością True, stworzymy kilka zmiennych.
Pierwszą z nich będzie zmienna winner, do której przypiszemy wartość None, z której potem skorzystamy, oraz zmienna current_player z wartościową który gracz teraz wykonuje kolejkę. Dodajmy też do naszej funkcji def handle_turn w nawiasie (player). Więc powinno to wyglądać tak:

Dodajemy instrukcje warunkowe
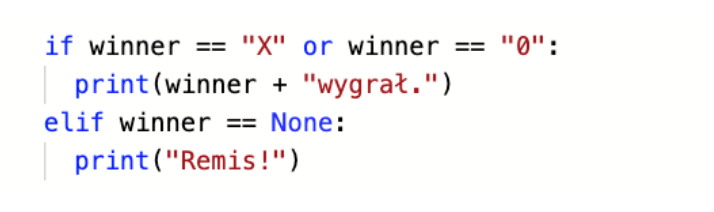
Nauczyliśmy się w tym kursie już tworzyć zmienne warunkowe. Dodamy teraz jedną z nich bezpośrednio pod naszą pętlą. Dodaj następujący fragment kodu:

Postaram Ci się go teraz wytłumaczyć. Ta zmienna warunkowa określa, że jeżeli winner równa się X lub winner równa się 0, to zostanie wyświetlony tekst zawierający “Nazwa winnera (ze zmiennej winner) i tekst “wygrał.”.
Poprzez funkcję elif określamy, że jeżeli warunek nie został spełniony wyświetlamy napis “Remis!”.
Miłego kodowania i do następnej lekcji!