Zmiana gracza!
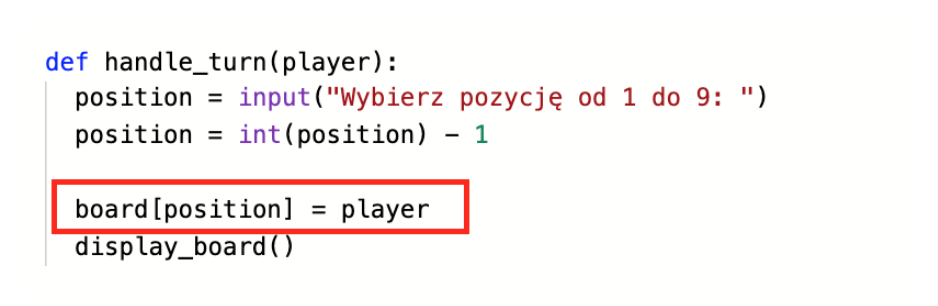
Teraz musimy zaprogramować naszą grę tak, żeby gracze naprzemiennie mogli stawiać X lub 0. Więc wróćmy do naszej definicji zmiennej handle_turn(player) a dokładniej do tego fragmentu kodu: board[position] = "X"
Musimy w nim zmienić nasz “X” na zmienną player. Czyli będzie to wyglądać tak:

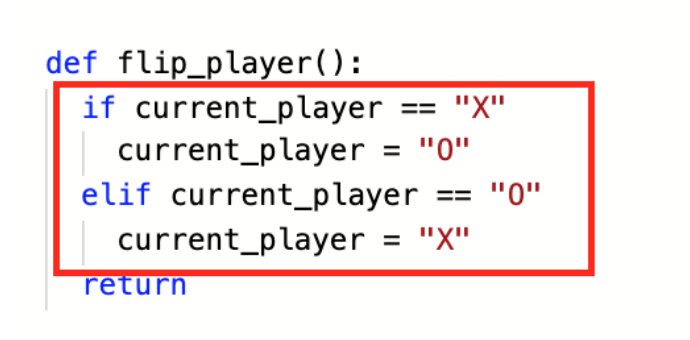
Teraz wróćmy do naszej funkcji flip_player() którą utworzyliśmy wcześniej. Nasza definicja tej funkcji znajduje się na dole naszego kodu. Znajdź def flip_player(): i teraz dodamy do niej instrukcję warunkową, która spowoduje przełączanie pomiędzy graczami:

Powinieneś już rozumieć działanie tej instrukcji warunkowej bo, tworzyliśmy już wiele więc zasada powinna być mniej więcej znana.
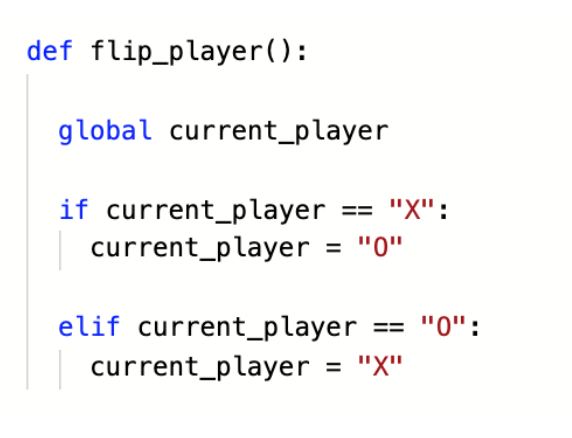
W naszym def flip_player(): brakuje jedynie działającej zmiennej current_player, która jest funkcją globalną więc musimy sobie ją zaciągnąć dzięki poznanej wcześniej funkcji global.
Cała definicja zmiennej powinna wyglądać tak:

Hej, jesteśmy już blisko końca, spróbuj odpalić swoją grę i zacznij wstawiać koła i krzyżyki, teraz na zmianę powinieneś móc wstawiać się X i O. Brawo! Już prawie skończone.