Przyjmowanie treści od gracza!
Gra w kółko i krzyżyk to gra turowa, gdzie dwóch graczy jeden po drugim wybiera pola, w których stawia swoje symbole. Więc stwórzmy teraz tury.
Wewnątrz zdefiniowanej zmiennej def play_game(): po naszym wyświetleniu tablicy display_board() będziemy musieli wywołać kolejną turę. Więc stwórzmy sobie wywołanie tej funkcji (za chwile ją przygotujemy).
Funkcję tury nazwijmy: handle_turn(). Dodaj ją do swojego kodu pod wywołaniem tablicy, następnie zdefiniujemy sobie, za co ma odpowiadać ta funkcja. Pod wywołaniem naszej funkcji zdefiniuj jej działanie poprzez znaną już funkcją def handle_turn():
Zawrzemy w niej zmienną position, która będzie przechowywać wartość wpisaną przez użytkownika. Skorzystamy więc z funkcji input. Zrób to w ten sposób:

Do tej pory definiowaliśmy zmienne wewnątrz programu. Teraz dzięki funkcji input nasz program poprosi nas o wpisanie wartości i przypisze ją do określonej przez nas zmiennej. Funkcja input pozwala nam przyjmować treści z zewnątrz poprzez wpisanie ich przez użytkownika.
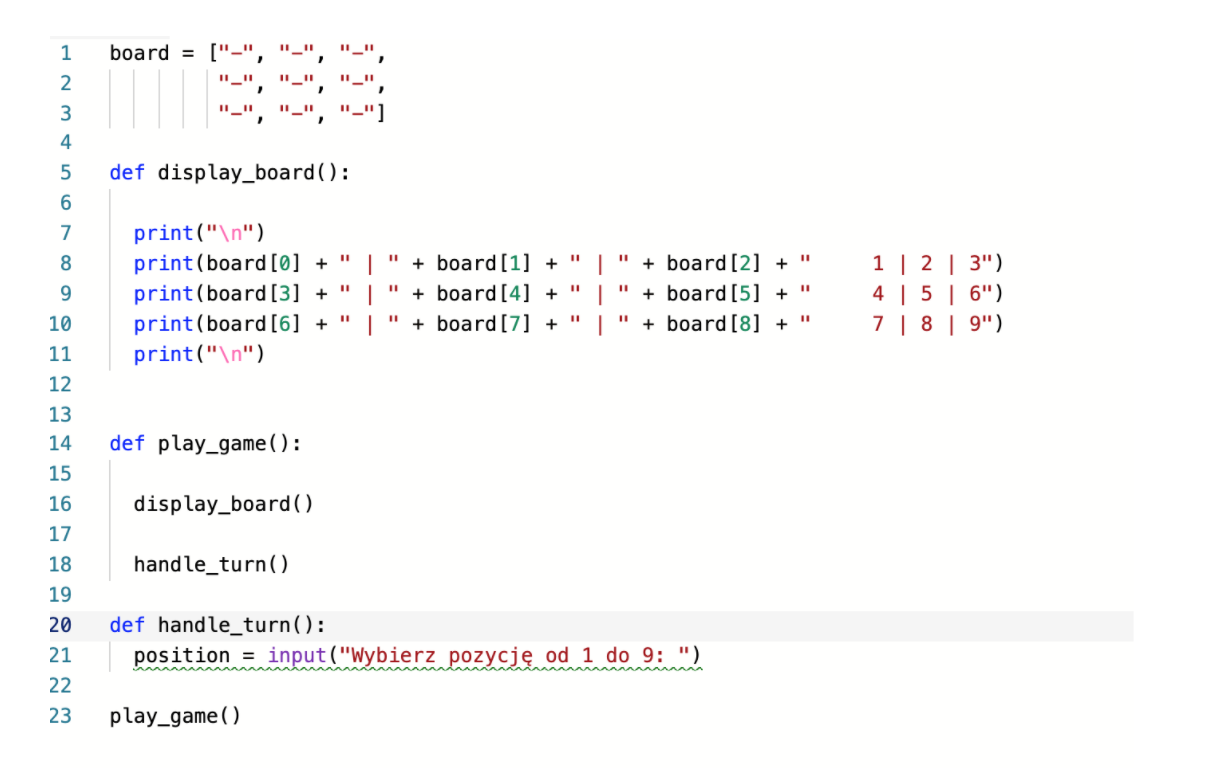
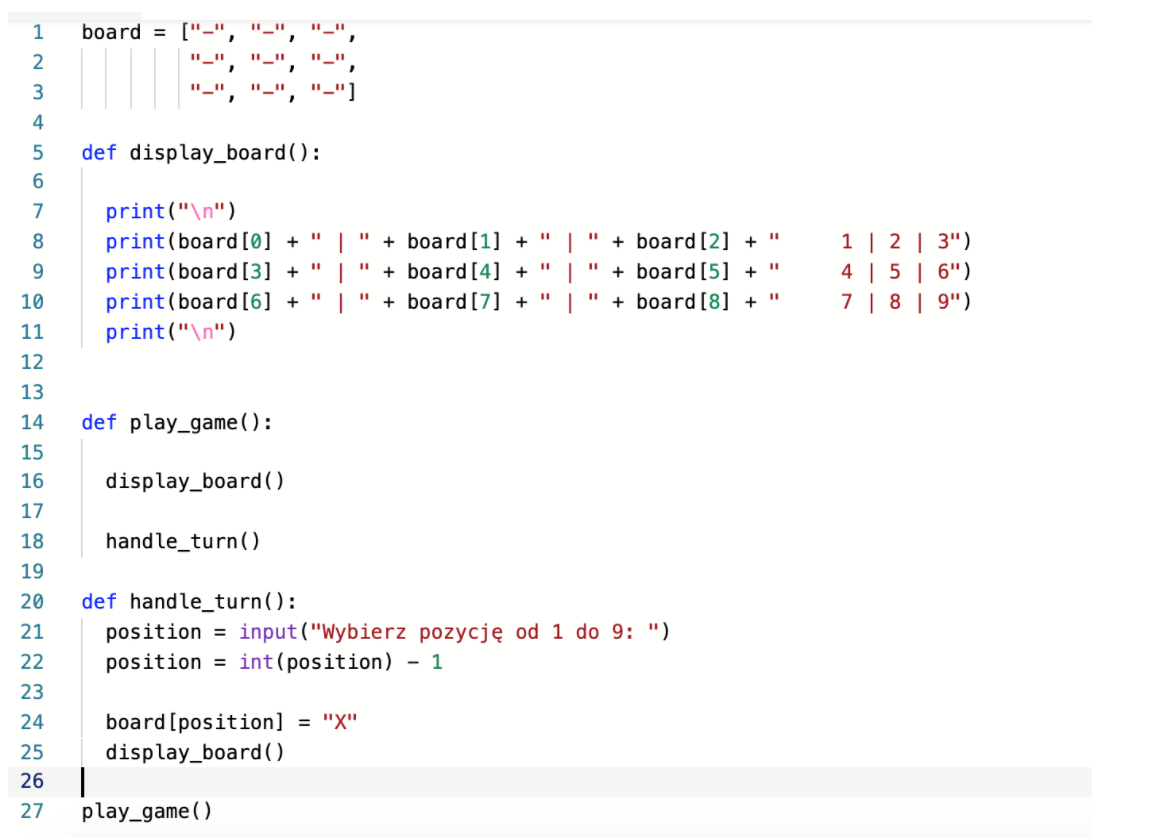
Tak więc w uproszczeniu. Funkcja input wyświetla nam tekst znajdujący się w cudzysłowach i po wpisaniu wartości przez użytkownika przypisuje tą wartość do zmiennej position. Cały Twój kod powinien wyglądać w ten sposób. Możesz spróbować go uruchomić:

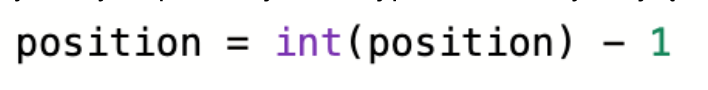
Oczywiście jeżeli po uruchomieniu programu podasz swojej grze jakąś wartość to nic się jeszcze nie stanie, ale zostanie ona zapisana w zmiennej position. Nasza wartość w position jest aktualnie stringiem (czyli ciągiem znaków). Musimy ją zmienić na wartość liczbową, przyjmiemy do tego liczby całkowite, czyli skorzystamy z funkcji int.
Wystarczy, że po naszej zmiennej position dodamy kolejną zmienną:

Odwołamy się w niej również do naszej tablicy i planszy. Teraz stworzymy odwołanie, w którym miejsce określone w naszej zmiennej position, przez nasz input podmieni “-” w naszej planszy (board) i zamieni je na X, a potem wywołamy sobie naszą tablicę ponownie, żeby zobaczyć czy zadziała.
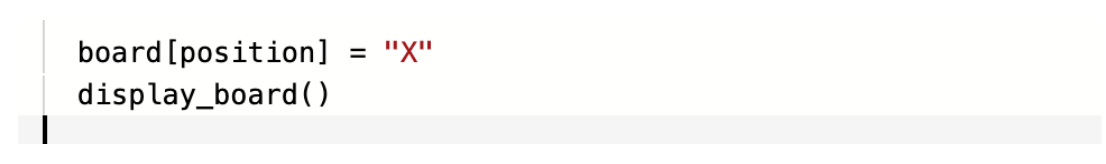
Do swojego kodu po ostatnio dodanym fragmencie kodu dodaj:

Jak widzisz board[position] zaciągnie wartość z Twojego inputa i zamieni ją na znak “X”. Następnie po prostu wywołujesz znowu tablicę już z wprowadzonymi zmianami.Twój kod w całości powinien wyglądać tak:

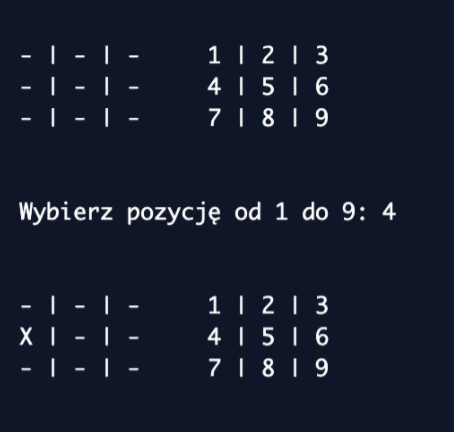
Możesz teraz odpalić swoją grę i po zapytaniu wpisać pozycję od 1 do 9. W konsoli powinien wyświetlić się zaznaczony przez Ciebie X w miejscu, które wybrałeś. Tak jak tutaj:

Miłej nauki i do następnego razu!