Tworzymy pętle!
W tej chwili program kończy swoją pracę w momencie, w którym wyświetli tablicę z zaznaczonym Twoim znacznikiem w odpowiednim polu w tablicy.Żeby grać cały czas, musimy tworzyć pętle. Pozwalają one na zapętlenie działania programu, aż do momentu, w którym gra stwierdzi, że warunek zakończenia został spełniony.
Za takie rozwiązanie Pythonie odpowiada funkcja while, którą tutaj zastosujemy.
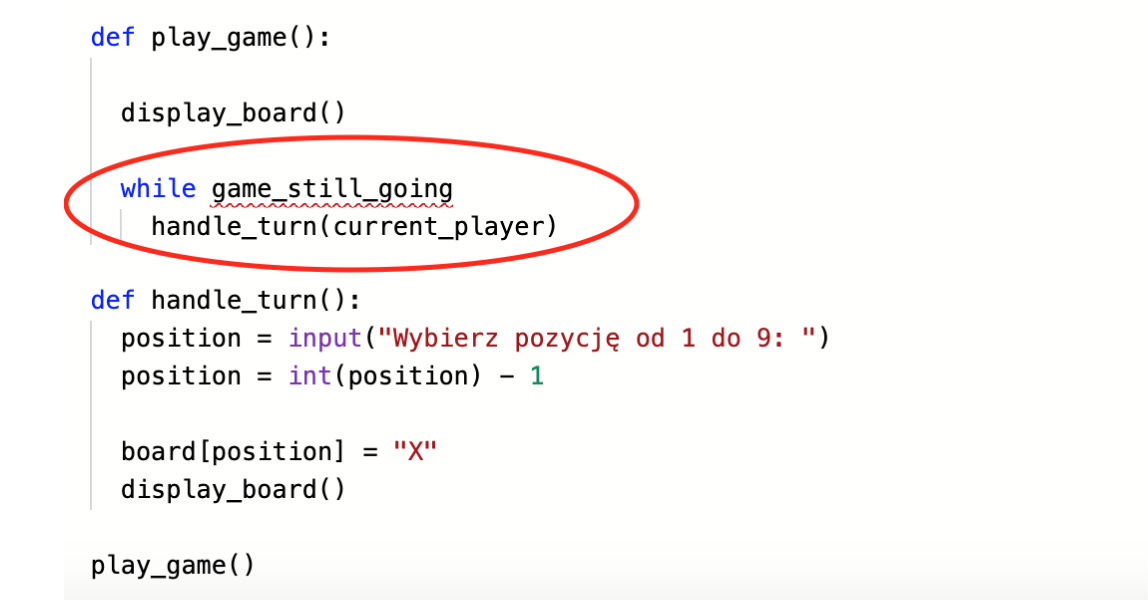
W funkcji def playgame(): po wyświetleniu tablicy display_board() dodaj funkcję while. Nazwijmy ją game_still_going i poprzez dodanie tabulatora przed uruchomieniem funkcji handle_turn() spowodujemy dodanie go do tej pętli. W funkcji handle_turn w nawiasie dodaj, current_player, żeby dla systemu było jasne, że dotyczy to aktualnego gracza. Potem do tego wrócimy. Powinno to wyglądać tak:

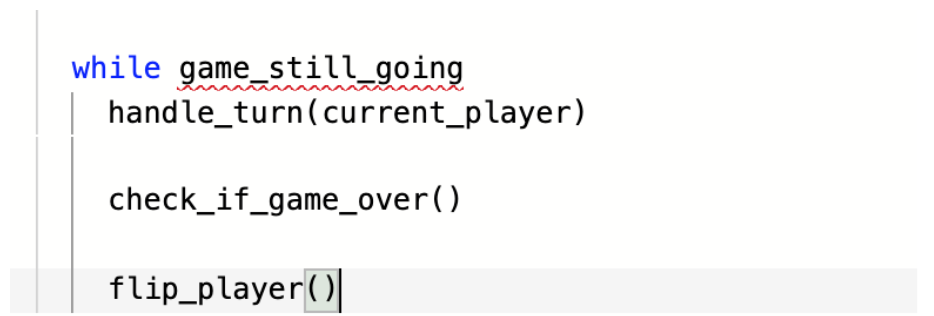
Następnie w naszej pętli sprawdzimy, czy gra się zakończyła. Czy, jest przegrana. Więc dodajemy wywołanie funkcji, którą nazwijmy check_if_game_over() pod funkcją handle_turn(current_player).
Następnie jeżeli gra nie będzie zakończona, wywołamy funkcję flip_player(), która będzie odpowiadała, za zmianę użytkownika. Cała Twoja pętla w tej chwili powinna wyglądać tak:

Dodajmy też na początku naszego kodu, po naszej zmiennej tablicy zmienną game_still_going = true

Zaraz sobie zdefiniujemy te funkcje, które dopisaliśmy, bo na razie nasza gra nie ma się do czego odwołać, ale postaram Ci się w skrócie wytłumaczyć, jak to działa.
Pętla while game_still_going wywoła funkcję check_if_game_over(), w której umieścimy warunku i instrukcje warunkowe, które już znasz z poprzednich lekcji. Jeżeli warunek nie zostanie spełniony odwoła się do funkcji flip_player() i zatoczy koło. I tak do momentu aż, funkcja check_if_game_over nie zostanie uznana za wykonaną i Twoja gra nie wykryje, że jeden z graczy przegrał, lub nie będzie remisu.
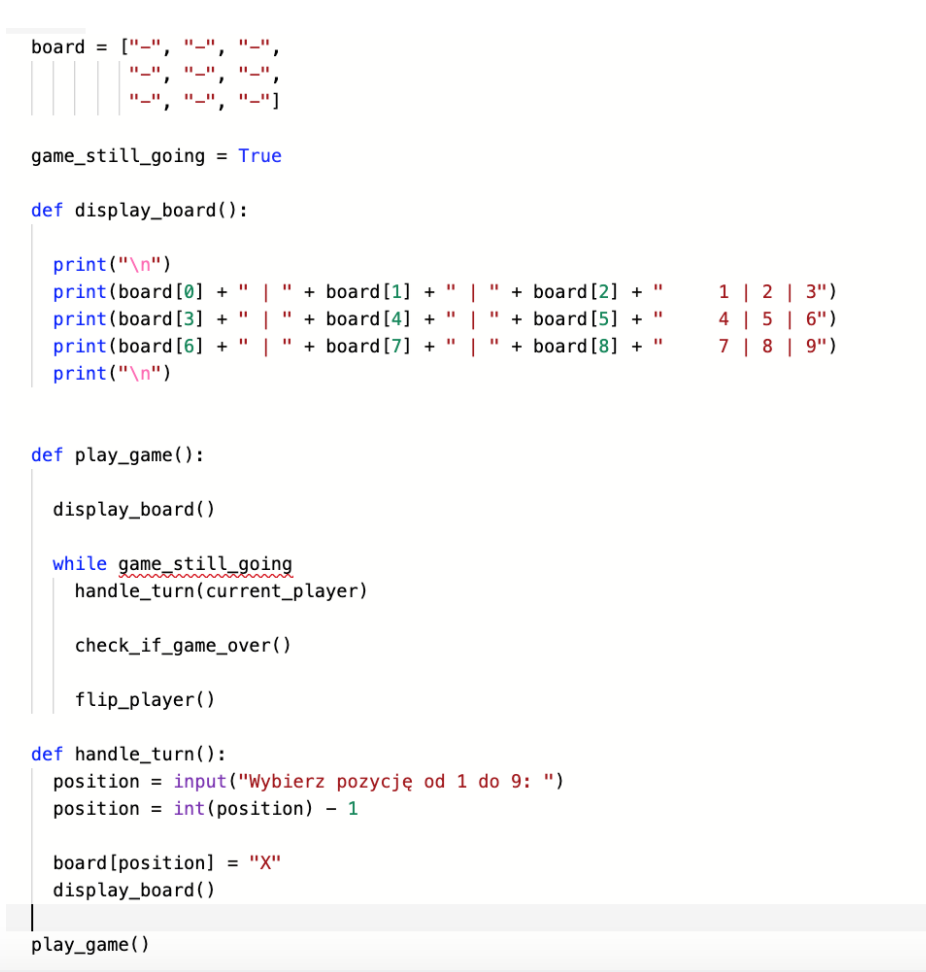
Cały kod powinien wyglądać tak:

Do zdefiniowania, tych funkcji wrócimy odrobinę później. Teraz stworzymy kilka zmiennych.