Lekcja 3. Robimy mini chat-bot
Cześć!
W tej części wyzwania nauczymy się jak przyjmować wartość z zewnątrz poprzez wpisanie jej do Twojego programu i zapisać ją jako jakąś zmienną. Pamiętasz z poprzednich części czym są zmienne, prawda?
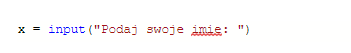
Do tej pory definiowaliśmy zmienne wewnątrz programu. Teraz dzięki funkcji input nasz program poprosi nas o wpisanie wartości i przypisze ją do określonej przez nas zmiennej.Funkcja input pozwala nam przyjmować treści z zewnątrz poprzez wpisanie ich przez użytkownika. Zapisz sobie poniższy kod:

Popatrz korzystamy z zapisu do zmiennej x poprzez wywołanie odpowiedniej funkcji. Mówiłem Ci, że zmienna może przechowywać nie tylko wartości ale również pewne funkcje. inputodpowiada za przyjmowanie treści. Tak jak widzisz w tym kodzie zmienna x równa się “treść wpisana poprzez input” po wyświetlonym wcześniej tekście: "Podaj swoje imię:".
Uruchom ten program składający się z jednej linijki kodu. Jak widzisz program prosi o podanie imienia. Podaj go a następnie wciśnij enter. Teraz w zmiennej x jest przechowywane Twoje imię.
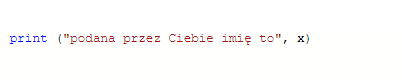
Co możemy z tym zrobić? Możemy np. wyświetlić tekst poprzez print(), który wyświetli Twoje imie ukryte w zmiennej x. Dodaj do swojego kodu poniższą linijkę kodu:

Uruchom teraz swój program. Powinien on zapytać Cię o imię, a następnie poprzez print() wyświetlić tekst “Podane przez Ciebie imię to” i tutaj wartość którą zapisaliśmy pod zmienną x, którą przed chwilą wprowadziłeś wpisując swoje imię.
Wykorzystajmy teraz instrukcje warunkowe, o których rozmawialiśmy w poprzedniej lekcji, oraz kolejny input. Zrobimy program, który zapyta Cię o imię, a następnie czy to na pewno Twoje imię. Jeżeli odpowiesz mu, że tak to się ucieszy, jeżeli nie to bardzo się zasmuci (taki mini chat-bot).
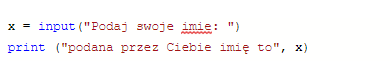
Masz już ten fragment kodu:

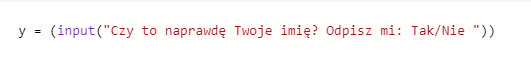
Dodaj do niego kolejny input w którym zapytamy czy to naprawdę Twoje imię i tą odpowiedź zagnieździmy w zmiennej y.

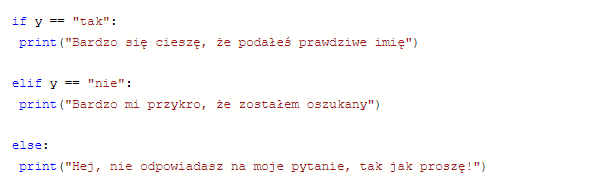
Następnie dodamy instrukcję warunkową, która sprawdzi czy wartość zagnieżdżona w zmiennej y to “tak” i wyświetli odpowiednią wiadomość w której okaże radość, jeżeli to będzie zmienna “nie” to wyświetli odpowiedź jak mu smutno, że został oszukany, a jeżeli podasz inną odpowiedź spoza tych dwóch to zdenerwuje się i wyświetli wiadomość, że nie odpowiadasz na jego pytania.

Tak jak widzisz skorzystaliśmy z wcześniej poznanych warunków if, elif i else. Powinieneś już je dobrze znać. Uruchom swój program i zobacz co się stanie. Spróbuj porozmawiać ze swoimi mini chat-botem.
Pobaw się teraz instrukcjami warunkowymi, funkcją input oraz zmiennymi. Możesz dzięki temu stworzyć dużo bardziej rozbudowanego bota który będzie przechowywał dużo informacji w swoich zmiennych!
Miłej nauki i do następnego razu!