Tworzymy warunki dla wygranej.
W poprzedniej lekcji stworzyliśmy, kod który odpowiada za przyjmowanie informacji od użytkownika, które pole chce zaznaczyć w swojej turze, oraz zadbaliśmy o wyświetlenie informacji o błędnym ruchu. Stworzyliśmy również mechanizm, który sprawdza czy dane miejsce na planszy jest zajęte i wyświetla odpowiednią do tego wydarzenia informację.
Jak dobrze wiesz gra “kółko i krzyżyk” może zostać zakończona na cztery sposoby:
- wygrana poprzez zaznaczenie przez jednego z graczy 3 pól poziomo
- wygrana przez zaznaczenie przez jednego z graczy 3 pól pionowo
- wygrana przez zaznaczenie przez jednego z graczy 3 pól po przekątnych
- remis (czyli sytuacja w której wszystkie pola na planszy zostały zaznaczone, ale żadnemu z graczy nie udało się spełnić żadnego z poprzednich 3 warunków).
Do sprawdzenia, czy gra została zakończona poprzez spełnienie jednego z tych 4 warunków, użyjemy poznanych już przez Ciebie wcześniej instrukcji warunkowych if. Zanim jednak to zrobimy, zdefiniujemy sobie trzy funkcje sprawdzające warunki zwycięstwa.
Żeby sprawdzić czy w jednej z pionowych linii wystąpiło zwycięstwo, musisz zdefiniować funkcję, którą nazwiemy check_rows()
Wewnątrz niej wprowadzimy zmienną row_1, która sprawdzi czy board[0] , board[1], i board[2] z naszej tablicy są takie same, ale (i tu uwaga) inne niż “-”.
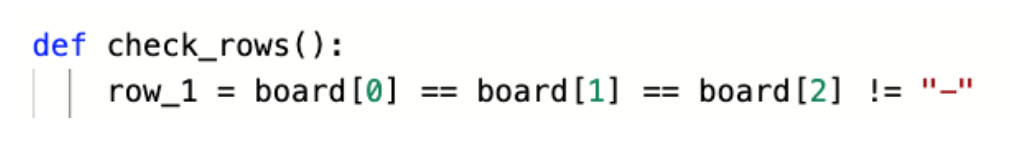
Żeby to zrobić wprowadź kod row_1 = board[0] == board[1] == board[2]
Jak widzisz, kod w tej chwili sprawdza i zapisuje w zmiennej row_1 informacje o tym, że pierwsze trzy pozycje na naszej “planszy gry” mają tą samą wartość.
Skorzystamy więc z operatora, który poznaliśmy w poprzedniej lekcji i na końcu naszej nowej linijki kodu dodamy != “-”. Powinno to wyglądać tak:

Przeanalizujmy to jeszcze raz. Zmienna row_1 w naszej funkcji otrzymuje wartość True albo False sprawdzając czy pozycje 0, 1, oraz 2 na naszej tablicy są sobie równe i żadna z nich nie jest myślnikiem.
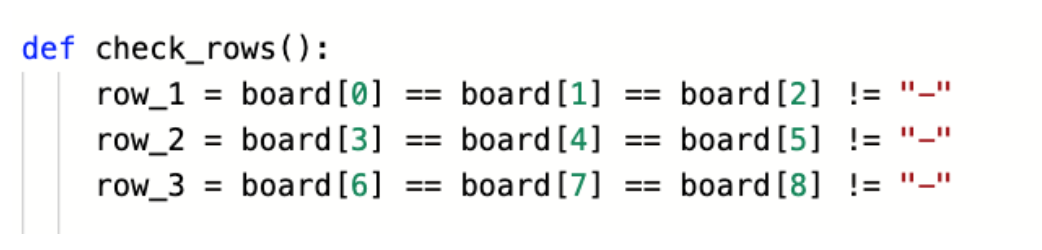
Proste, prawda? Jak już się pewnie domyślasz należy tę czynność powtórzyć i zastosować do kolejnych wierszy z naszej tablicy gry, następnie zmienić nazwę zmiennej na row_2 i row_3 i odpowiednio dostosować pozycje z tablicy do odpowiednich pól. Tak jak poniżej:

Teraz w ramach tej funkcji musimy sprawdzić, czy w którymkolwiek wierszu warunek jest spełniony i zwrócić wtedy wartość True.
Możesz to zrobić następująco:

Musimy teraz stworzyć bardzo podobne zmienne dla wygranej pionowo (wg. kolumn), oraz zwycięstwa po przekątnej.
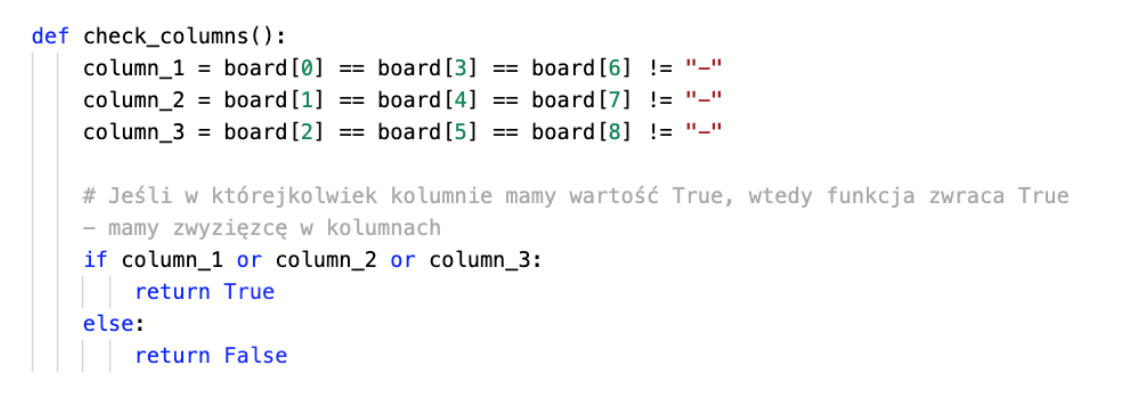
Zrobisz to w analogiczny sposób. Dla kolumn zdefiniujemy funkcję check_columns() i będzie to wyglądało tak:

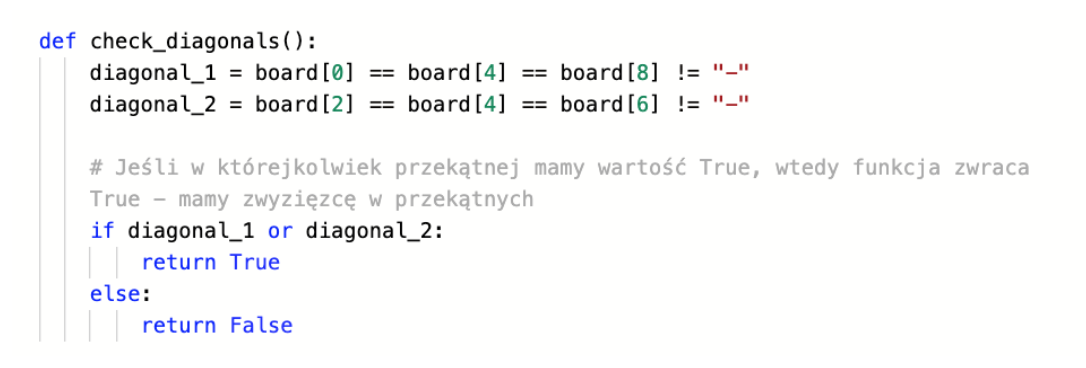
i bardzo podobny skrypt dla przekątnych, w przypadku których definiujemy funkcję check_diagonals():

Jak dobrze wiesz, przekątne są tylko dwie a nie trzy, więc ten kod jest odrobinę krótszy.
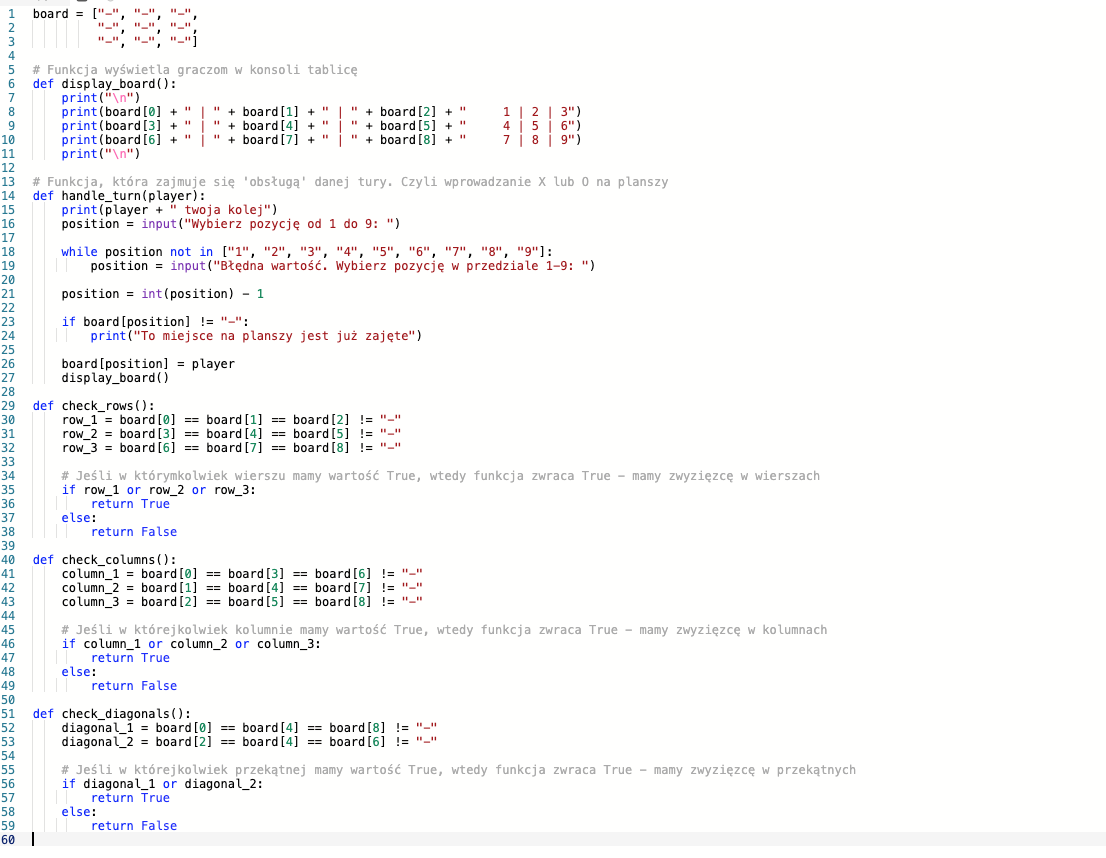
Twój cały kod powinien w tej chwili wyglądać w następujący sposób: