Spinamy wszystko w całość! Gotowa gra!!
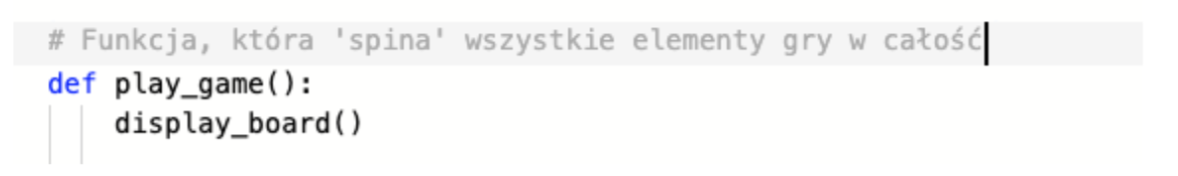
Teraz musimy spiąć ten cały nasz kod w całość, tak żeby można było już grać w naszą grę. Na końcu naszego kodu zdefiniujemy więc funkcję play_game. Wewnątrz której wyświetlimy naszą planszę poprzez wywołanie display_board().

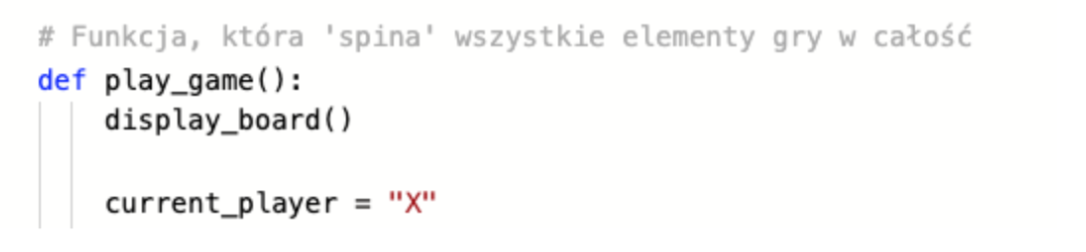
następnie w ramach tej funkcji stworzymy zmienną current_player = "X" , która będzie odpowiadała za przechowywanie informacji o graczu, który właśnie wykonuje ruch.

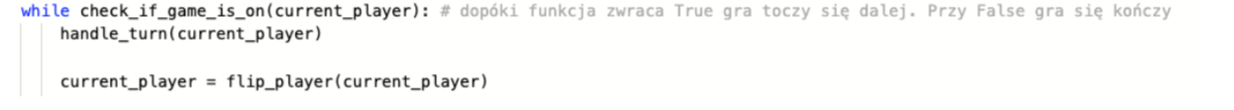
Następnie utworzymy pętle while , która będzie sprawdzała czy gra się dalej toczy, czy już została zakończona, dzięki wartościom True lub False, które są zwracane w naszej funkcji check_if_game_is_on(current_player).
W ramach tej pętli wywołujemy również naszą wcześniej stworzoną handle_turn(current_player) oraz przy pomocy funkcjiflip_player(current_player) przechowamy w zmiennej current_player informację o aktualnym graczu.
Twoja pętla powinna wyglądać tak:

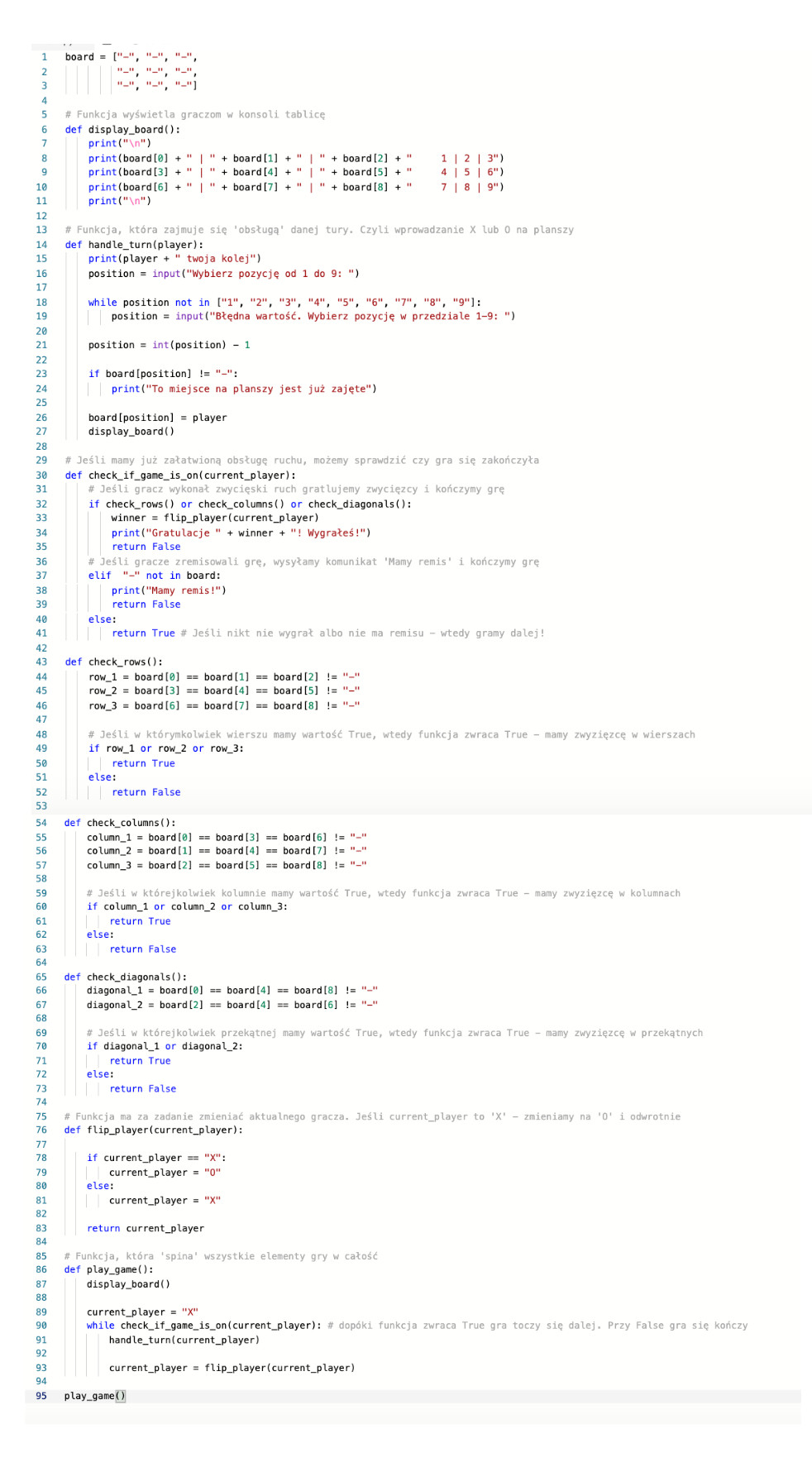
Na końcu całego naszego kodu musimy wywołać nowo funkcję play_game().
Twoja cała gra powinna wyglądać tak:

Twoje zadanie jest już skończone. Miłego grania.
Ćwiczenie dodatkowe:
Jak pewnie zauważyłeś w grze występuje możliwość nadpisania przez jednego z graczy, wcześniejszego wyboru drugiego gracza. Wykorzystaj zdobyta wiedzę i dopisz skrypt, który uniemożliwi nadpisywanie wyboru na tablicy.