Zmiana gracza!
Jesteśmy już prawie na finiszu kodowania naszej własnej gry. W dzisiejszej lekcji zajmiemy się tworzeniem skryptu, który będzie odpowiadał za przełączanie pomiędzy graczami. Zdefiniujmy więc funkcję flip_player(current_player):
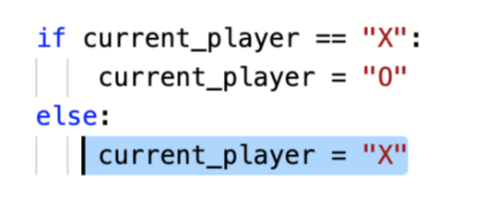
Wewnątrz niej umieścimy prosty warunek if current_player == "X":. to wtedy: current_player = "O". Następnie dodajemy else, w którym umieszczamy zmienną current_player = “X”

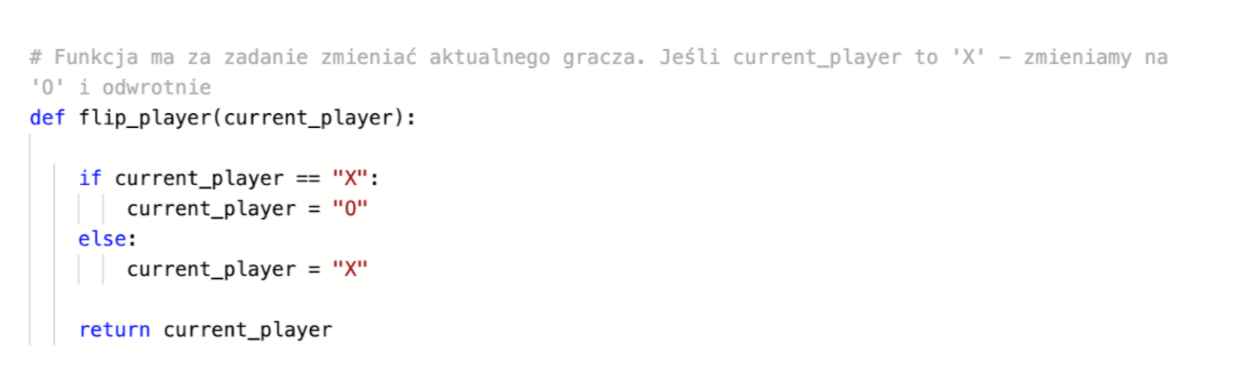
Na końcu naszej instrukcji umieszczamy return, który będzie odpowiadał za zwrot zmiennej current_player. Całość naszego skryptu odpowiadającego za przełączanie pomiędzy graczami powinna wyglądać następująco:

Na bazie poprzednich lekcji, a w szczególności lekcji drugiej, w której omawialiśmy szczegółowo instrukcje warunkowe powinieneś doskonale zrozumieć działanie tego fragmentu kodu.
Przed nami zostały już tylko dwie lekcje. W kolejnej lekcji napiszemy skrypt sprawdzający czy gra została zakończona, w czym pomogą nam nasze zdefiniowane w poprzedniej lekcji zmienne odpowiadające za sprawdzanie kolumn, przekątnych oraz wierszy. Wykorzystamy też stworzoną funkcję flip_player(current_player), oraz zdefiniujemy instrukcję, która pozwoli sprawdzić czy gra zakończyła się remisem.