Co stworzymy w tym Wyzwaniu?
Celem jest stworzenie mini-strony internetowej. Niech Cię nie zwiedzie jej prostota – będzie to profesjonalnie zakodowany projekt, znakomity pierwszy krok w świat Web Developmentu! Będzie on wyglądał na przykład tak (ale ostateczny wygląd będzie zależał tylko i wyłącznie od Ciebie):
Na pewno już nie możesz się doczekać, by samodzienie zakodować taki projekt – przechodzimy więc do rzeczy! Najpierw opowiemy sobie pokrótce, jak zbudowane są strony internetowe i gdzie możemy je tworzyć. (jeżeli codepen jest Ci znany, lub skończyłeś jakieś inne nasze wyzwania możesz przejść od razu do punktu: HTML czyli treść.
1. Jak działa strona internetowa?
Każda strona internetowa składa się z plików o rozszerzeniu HTML. W tych plikach znajduje się struktura i treść danej witryny. Oprócz tego strony mogą używać plików CSS (odpowiedzialnych za nadawanie wyglądu elementom HTML) i JavaScript (do tworzenia dynamicznych efektów na stronach). W tym wyzwaniu skupimy się głównie na dwóch pierwszych typach plików (HTML i CSS). Dodamy też krótki kod JavaScript, który odpowie za funkcjonowanie aplikacji.
2. Gdzie można tworzyć strony?
Profesjonalni programiści używają w swojej pracy zaawansowanych edytorów kodu. Wielu z nich jednak, gdy chce szybko sprawdzić jakieś rozwiązanie lub przesłać komuś kawałek kodu, używa edytorów dostępnych w internecie. Zaletą tego rozwiązania jest to, że nie trzeba instalować na komputerze żadnych dodatkowych programów (wszystko dzieje się z poziomu przeglądarki) oraz nie ma konieczności żmudnej konfiguracji tzw. środowiska developerskiego.
W czasie całego wyzwania będziemy używać jednego z takich edytorów: Codepen. Codepen udostępnia "piaskownice" developerskie (ang. pens), czyli gotowe do użytku środowisko, gdzie możemy od razu zacząć pisać nasz kod.

Przygotowanie do kodowania
Aby móc zapisać swoją pracę, będzie Ci potrzebne darmowe konto na Codepen – możesz założyć je tutaj. Dzięki temu w Twoim profilu Codepen będą zapisywać się wszystkie stworzone przez Ciebie peny i projekty.
Po stworzeniu konta i zalogowaniu się do Codepen, stwórz nowy projekt – wystarczy, że wejdziesz pod adres https://codepen.io/pen/.
Na razie pen jest pusty, ale nie przejmuj się – tak ma być.
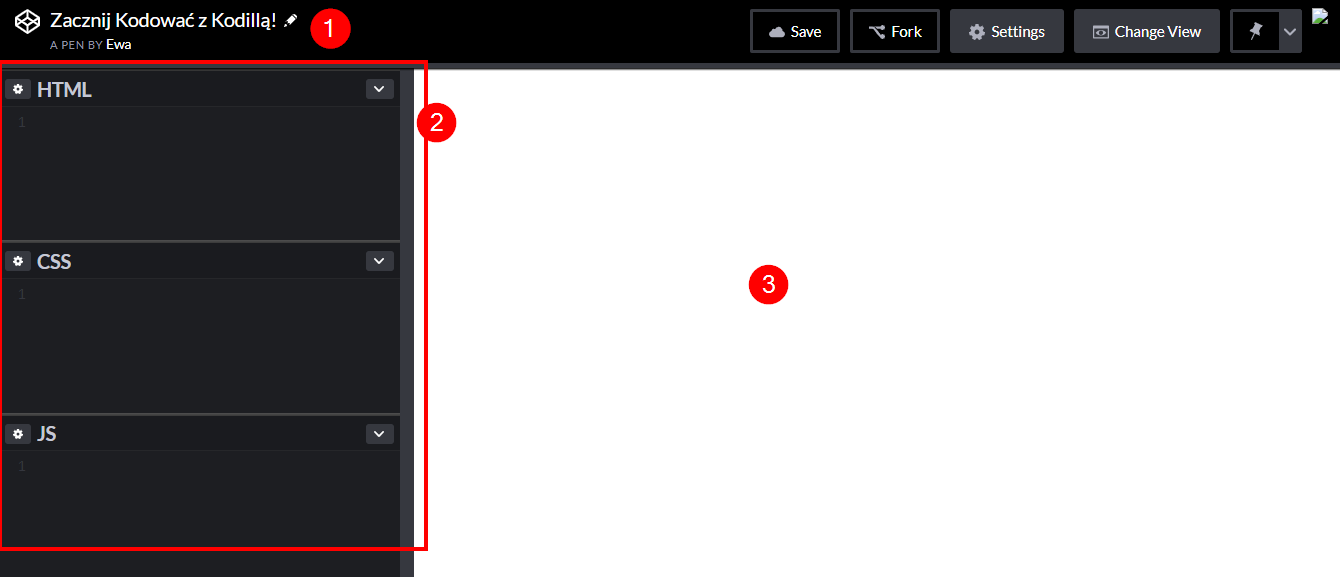
Witaj w edytorze! Co tu widzimy?

- Nazwa Twojego pena – możesz ją zmienić, klikając na ikonkę ołówka tuż obok.
- "Pudełka", w których wpisujesz swój kod. Jak widzisz, mamy osobne "pudełko" na każdy plik: HTML, CSS i JS (JavaScript).
- Podgląd – tu wyświetlają się efekty Twojej pracy. Na razie podgląd jest pusty, ale zaraz to zmienimy :)
Dodatkowo, w górnej belce znajduje się bardzo przydatny przycisk Save, zapisujący aktualny stan projektu. Nie zapomnij korzystać z niego w trakcie pracy :)
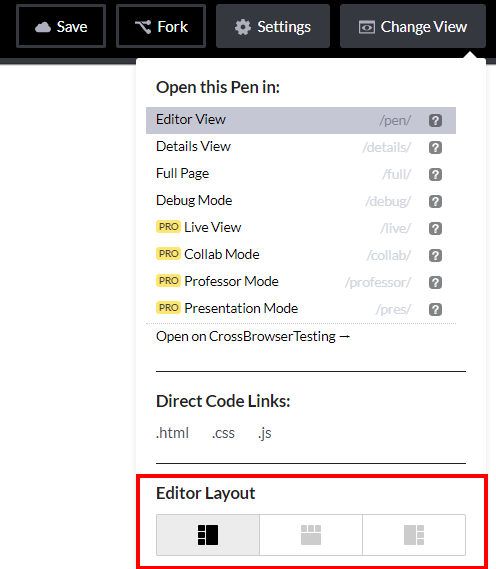
W każdej chwili możesz zmienić układ edytora, klikając "Change View" w górnym pasku i wybierając inny:

HTML, czyli treść
Kod HTML odpowiada za strukturę i treść strony. Oznacza to, że właśnie za pomocą HTML informujemy przeglądarkę, które elementy na naszej stronie są akapitami tekstu, które nagłówkami, a które na przykład obrazkami. W kodzie HTML znajduje się też sama treść strony, czyli to, co możemy na niej przeczytać.
Zadanie 1
Pierwszym zadaniem będzie wklejenie poniższego kodu do "pudełka" HTML w swoim penie:
Przyjrzyjmy się temu fragmentowi kodu. Elementy otoczone ostrymi nawiasami to tak zwane tagi. Są to podstawowe bloki budujące kod HTML. W naszym kodzie mamy kilka typów tagów: div, h1. Każdy z nich ma swoje znaczenie i informuje przeglądarkę, jaki typ treści jest w nich zawarty. Przyjrzyj się, jak zbudowany jest tag:

W powyższym przykładzie mamy:
- Tag otwierający
h1, czyli nagłówek (header) stopnia pierwszego (największy). W HTML mamy sześć stopni nagłówków, odh1doh6. Tag otoczony jest ostrymi nawiasami. - Treść elementu – w tym przypadku "Hello World". Treść znajduje się między tagiem otwierającym a zamykającym.
- Tag zamykający
h1. Wygląda tak samo jak tag otwierający, z tą różnicą, że po pierwszym ostrym nawiasie ma znak / (slash).
Ważne: zamykanie tagów
Zdecydowana większość tagów występuje w parach: potrzebny jest tag otwierający i zamykający. Jeżeli tag potrzebuje zamknięcia, nie możesz go pominąć, bo może się to skończyć błędami na stronie.
Aby nie zapomnieć o zamknięciu tagu, w trakcie pisania kodu dobrze jest umieścić od razu tag otwierający i zamykający, i dopiero potem wpisać między nimi treść.
Dodatkowo, tag może mieć atrybuty. W tym przypadku nadaliśmy tagowi klasę "main-title". Do klas wrócimy już za chwilę.
Spójrz, jak po wklejeniu kodu zmienił się podgląd w edytorze.
Przeglądarka nadaje domyślny wygląd dla elementów kodu HTML, co możesz zobaczyć w podglądzie projektu w moment po wstawieniu kodu HTML. Nie wygląda to może pięknie, ale tak naprawdę to Twoja pierwsza strona WWW, która na razie składa się z samego nagłówka, ale będziemy to rozbudowywać dalej.
Zadanie 2
Zmodyfikujmy teraz nieco nasz HTML. Nie zmieniaj niczego, co znajduje się pomiędzy znakami < oraz >. Możesz za to zmieniać wszystko, co znajduje się pomiędzy znacznikami. Spójrzmy na przykład na tę linijkę kodu: <h1 class="heading">Mój album ze zdjęciami</h1>. Nie zmieniamy znaczników <h1 class="heading"> oraz </h1>, ale możesz zmienić "Mój wirtualny album" na dowolny inny tekst, na przykład "Mój album z wakacji".
Czym byłaby galeria zdjęć lub album zdjęciami bez samych zdjęć. Zajmiemy się teraz dodaniem zdjęć do naszej strony WWW, oraz podpisów do nich. Żeby to zrobić musisz najpierw umieścić swoje zdjęcia na jakimś serwerze, tak żeby wygenerować do nich link URL (czyli taki link jak do strony www). W internecie znajdziesz sporo darmowych hostingów do przechowywania zdjęć i grafik, my do tego celu wybierzemy sobie IMG BB - darmowy hosting obrazków.
Dodajemy zdjęcia na darmowy hosting
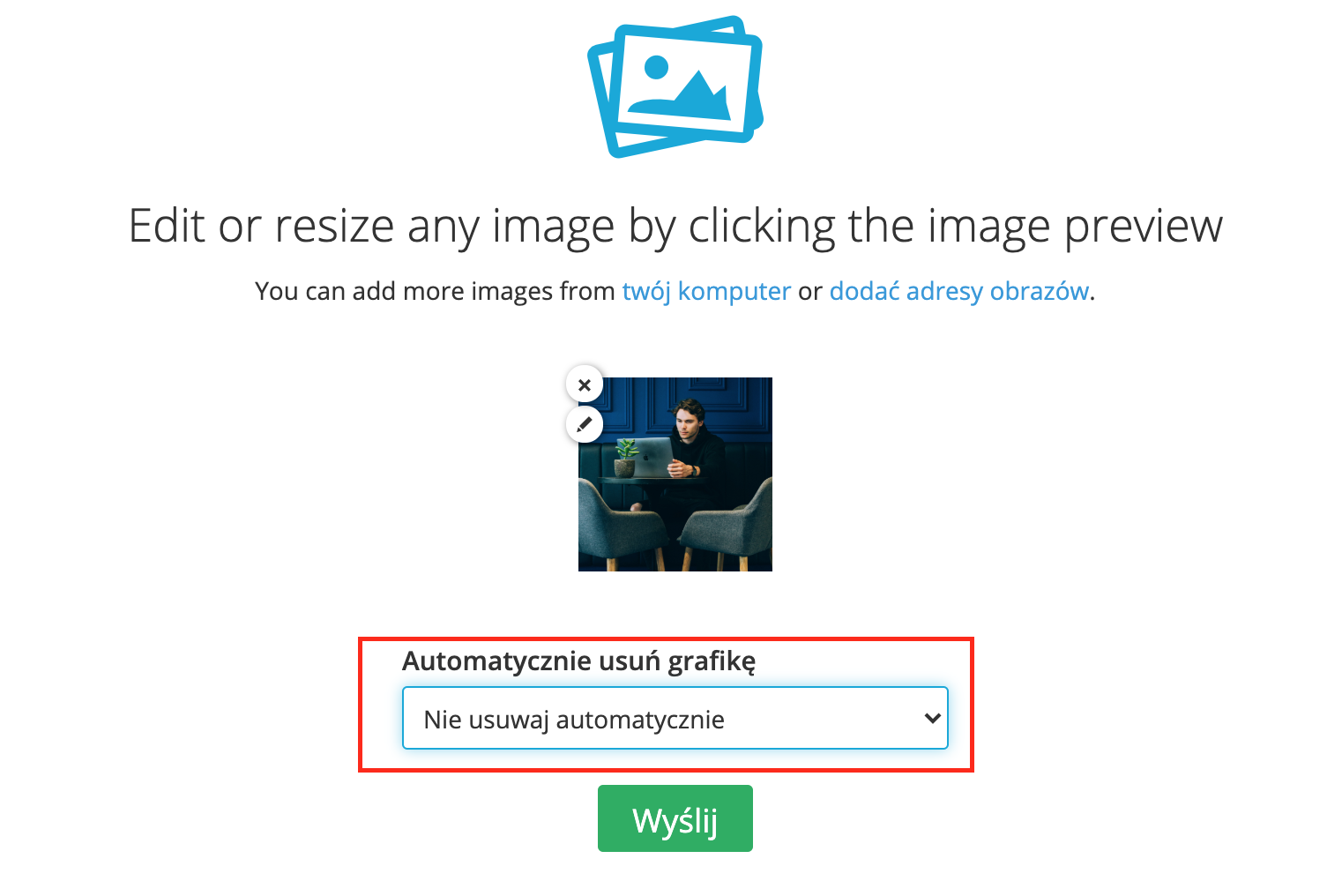
Przejdź teraz na wspomnianą wcześniej stronę https://pl.imgbb.com/. Znajdź guzik "Rozpocznij wysyłanie", następnie wybierz z dysku swojego komputera plik graficzny (np. w formacie jpeg) który później umieścisz w swoim wirtualnym albumie ze zdjęciami. Po uploadowaniu zdjęcia na stronę IMG BB zostaniesz zapytany po jakim czasie zdjęcie ma zostać usunięte z tego hostingu. Możesz wybrać opcję "Nie usuwaj automatycznie", a następnie wcisnąć guzik "Wyślij".

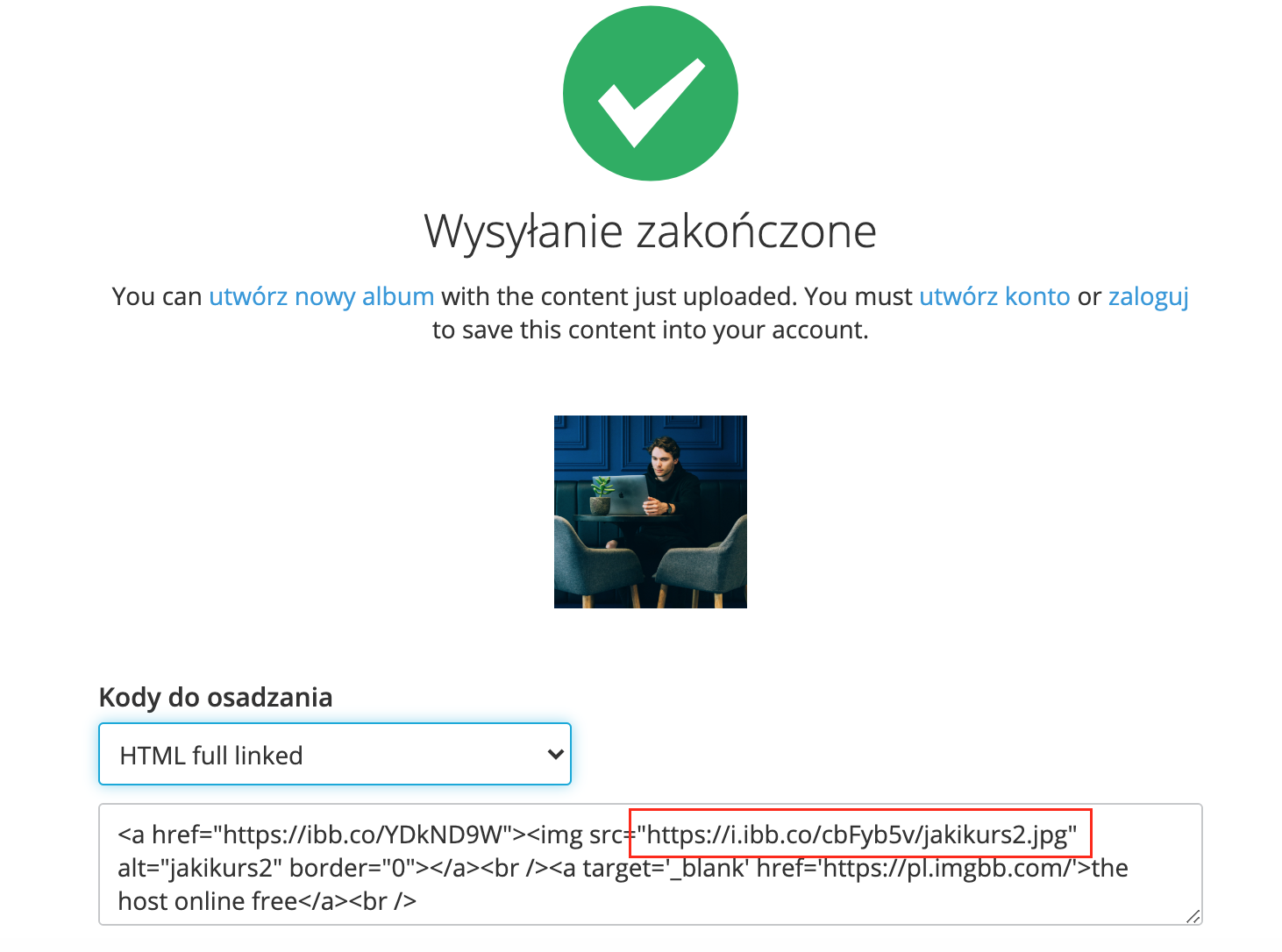
Następnie system wyświetli Ci informację z adresem URL do Twojego zdjęcia. Znajdziesz go pomiędzy cudzysłowami ", tak jak na zdjęciu załączonym poniżej. Zapisz sobie gdzieś ten link, będzie nam potrzebny za chwilę, ale wrócimy do tego w odpowiednim momencie.

Teraz dodaj do swojego wcześniej napisanego kodu, (bezpośrednio po <h1 class="heading">Mój album ze zdjęciami</h1>) poniższy fragment kodu.
Zobacz jak zmieniła się Twoja storna. Dodało do niej moje zdjęcie miasta Minato nocą (tak na prawde pobrałem je z Internetu ;) ), oraz podpis "Moje zdjęcie z 2077 roku". Zacznijmy od podmianki mojego zdjęcia na to, które wcześniej wrzucaliśmy na IMG BB. Podmień https://i.ibb.co/DRDy5XP/alex-knight-Ys-DBJe-X0n-E-unsplash.jpg, na Twój link który został wygenerowany w IMG BB.
Następnie podmień tekst "Moje zdjęcie z 2077 roku" na swój podpis do Twojego zdjęcia. Każde zdjęcie w naszej galerii będziemy podpisywać, tak żeby osoba której wyślesz link do swojej galerii wiedziała co to za zdjęcie.
Teraz powtórz ten etap 6 razy (od wrzucenia pozostałych 5 zdjęć na IMG BB) i dodaj kolejne zdjęcia do swojego wirtualnego albumu, oraz uzupełnij podpisy. W następnym etapie zajmiemy się stylowaniem naszej wirtualnej galerii, tak żeby nasze zdjęcia wygłądały jak wykonane polaroidem.
CSS, czyli wygląd
Teraz, kiedy masz już gotową "treść" swojego albumu ze zdjęciami, możemy dodać kod odpowiedzialny za jego wygląd!.
W "pudełku" o nazwie CSS wstaw następujący kod:
Widzisz zapewne, że kolor tła naszej strony zmienił się na kolor zielony, oraz wszystkie nasze zdjęćia zrobiły się czarno-białe i dodane zostały do nich ramki przypominające te, ze zdjęć z aparatu polaroid..
Jak piszemy CSS?
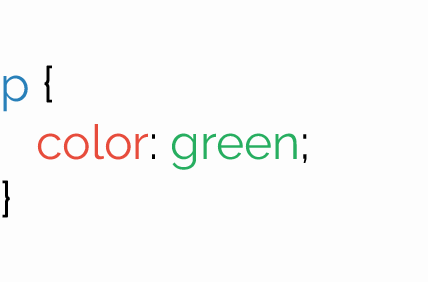
Podobnie jak elementy HTML, reguły CSS mają własną strukturę, której należy się trzymać, aby kod działał poprawnie. Spójrz na przykład poniżej:

Z czego składa się reguła CSS?
- selektor – element HTML, na który ma działać dany styl. W tym przykładzie są to wszystkie elementy
<p>na stronie. - nawias klamrowy (
{ }) – występuje zaraz po selektorze. Umieszczamy w nim wszystkie właściwości CSS dla danego elementu. - właściwość (ang. property) – określa, co chcemy zmienić w wyglądzie danego elementu HTML. Po właściwości wstawiamy dwukropek. W naszym przykładzie użyliśmy właściwości
color, odpowiedzialnej za kolor czcionki w elemencie. - wartość (ang. value) – określa, w jaki sposób chcemy zmodyfikować daną właściwość. W przykładzie nadaliśmy naszej właściwości wartość
green, co oznacza, że kolor czcionki zmieni się na zielony. Po wartości zawsze stawiamy średnik.
Pokombinuj teraz z różnymi wartościami we wklejonym kodzie CSS i dostosuj i dopasuj wygląd swojego "albumu" do swoich upodobań. W następnym etapie zajmiemy się animacją naszych zdjęć po najechaniu na nie kursorem.
Jeżeli chcemy przypisać więcej niż jedną właściwość do selektora, robimy to w ten sposób:
Spójrz na kod CSS w swoim edytorze. Przeanalizujmy go linijka po linijce:
bodyto selektor, którego będzie dotyczyć styl. Nie widzisz go w kodzie HTML, gdyż Codepen dodaje go automatycznie i nie musimy go sami deklarować. Po nazwie selektora otwieramy nawias klamrowy.background: #bdffbd;– właściwośćbackgroundnadaje kolory tła elementu. Nadaliśmy mu wartość#bdffbd, która odpowiada za kolor zielony, który widzisz. Kolory są opisane w HEX-ach czyli w wartościach zaczynających się od#i składających się z 6 kombinacji cyfr i liter. Możesz wybrać dowolne kolory z programu do generowania kodów #HEX z palety barw (np. z tego) i podmienić je na takie które Ci się podobają.font-size: 1.8rem;– za pomocą właściwościfont-size:możemy określić wielkość tekstu. W naszym przypadku skorzystaliśmy z wartości1.8 remMożesz zmienić tą wartość np. na2.0lub1.2i zobaczyć, co się stanie i w jaki sposób zmieni się wielkość naszego tekstu.filter: grayscale(100%);– właściwośćfilterokreśla nam filtr, jaki został nałożony na nasze zdjęcia. W naszym przypadku jest to skala szarości (czyli czarno biały efekt). Spróbuj zmniejszyć wartość "grayscale" na mniejszą niż 100% i zobacz co się stanie..
Stylujemy animacje
Mamy już dodane pewne podstawowe style, ale to jeszcze nie wszystko. Zajmijmy się teraz stylowaniem naszego albumu, tak aby po najechaniem kursora na zdjęcie pojawiła się animacja.
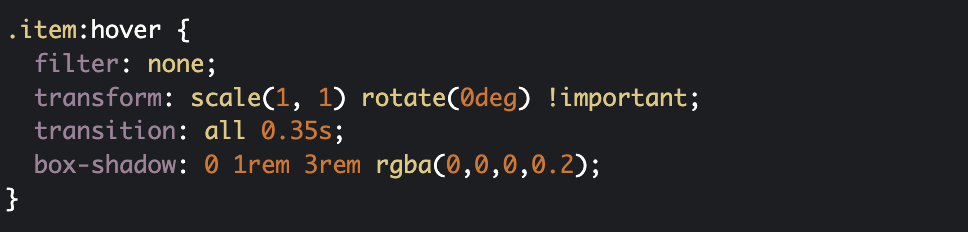
Na samym końcu swojego kodu CSS wklej następujący fragment:
Teraz zobacz co zmieniło się w Twoim albumie. Najedź kursorem na dowolne zdjęcie które zostało dodane. Zauważysz na pewno, że kolor zdjęcia po najechaniu kursorem przestaje być czarno-białe, oraz animację która prostuje zdjęcie i je odrobinę powiększa.
W swoim kodzie CSS możesz zobaczyć, że pojawiła się pseudoklasa :hover. Właściwość :hover jest używana gdy użytkownik wchodzi w interakcję z elementem za pomocą kursora (ale nie musi kliknąć). Wyzwalanie cech tego elementu następuje, gdy użytkownik wskaże element kursorem, np. wskaźnikiem myszy.
To dokładnie znaczy tyle, że wszystkie te właściwości które znajdują się w kodzie poniżej zostaną aktywowane po najechaniu kursorem:

Przyjrzyjmy się więc na początek właściwości transform. Odpowiada ona za wielkość naszego zdjęcia która zostanie nadana po najechaniu kursorem dzięki wartości scale(1, 1). Nadaliśmy na razie wartości (1, 1) ale możesz je zmienić na przykład na (2, 2) lub dowolne inne. Zobacz jak zachowa się wtedy Twoje zdjęcie po najechaniu kursorem. Jedna z nich odpowiada za szerokość naszego obrazka a druga za wysokość. Możesz je dopasować teraz do swoich potrzeb.
Następnie zwróć uwagę na rotate(0deg). Spróbuj zmienić wartość liczbową przed deg. Określa ona odchylenie naszego zdjęcia po najechaniu kursorem. Dopasuj wartość na taką, która będzie Ci się podobać.
W następnej linijce w naszym CSS mamy fragment: transition: all 0.35s;. Odpowiada on za "szybkość" wykonywania naszej animacji. Jest ona opisana w sekundach. Jeżeli chcesz, żeby zdjęcie obracało się wolniej możesz wstawić na przykład 1,35s i zobaczyć co się stanie. Ustaw taką wartość, która będzie pasować do Twojego albumu.
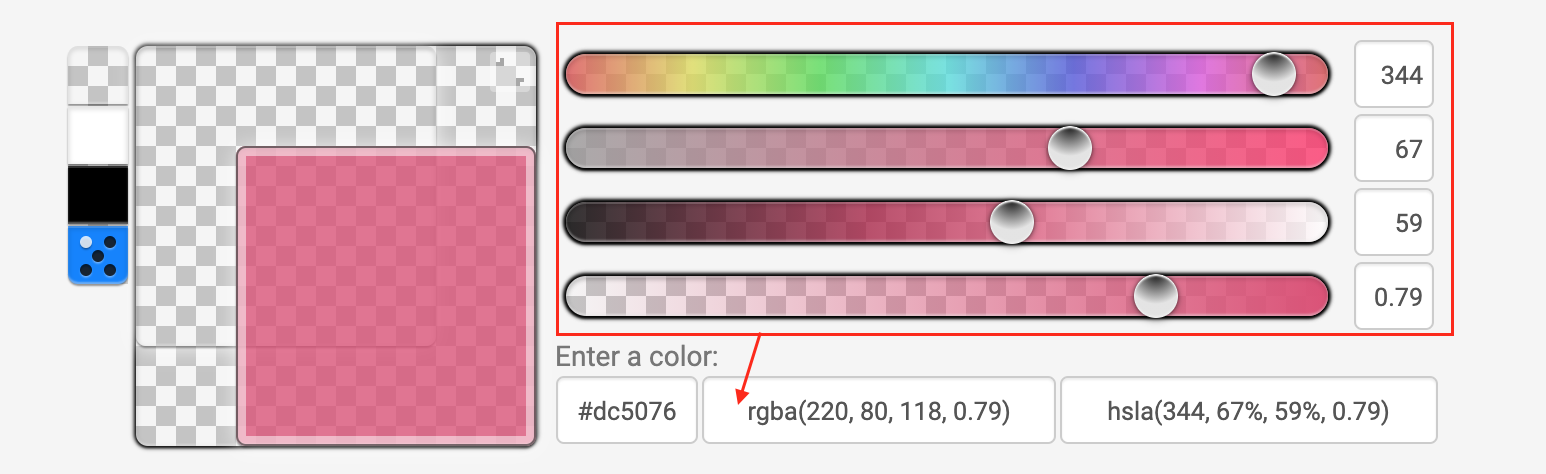
Ostatnia linijka naszego kodu CSS box-shadow: 0 1rem 3rem rgba(0,0,0,0.2); odpowiada za pojawiający się cień po powiększeniu się naszego zdjęcia. Zwróć na niego uwagę. Pierwszy fragment tego kodu box-shadow: 0 1rem 3rem odpowiada za "wielkość" naszego cienia. Pozmieniaj wartości i zobacz jak wraz z tymi zmianami będzie zmieniała się wielkość naszego podkładu. Następna część tego fragmentu odpowiada za kolor naszego cienia: rgba(0,0,0,0.2);. Czym jest RGBA? Jest to jeden z modeli przestrzeni barw opisywanej parametrami RGBA. Jego nazwa powstała ze złożenia pierwszych liter angielskich nazw barw: R – red (czerwonej), G – green (zielonej), B – blue (niebieskiej), oraz dodatkowo A – alpha (kanał alfa). Zmieniając ostatnią wartość 2 na większą możesz zobaczyć, że nasz cień jest mniej transparentny i bardziej nasycony. Możesz też nadać inny kolor temu efektowi zmieniając te wartości. Żeby wybrać swój ulubiony kolor możemy się posłużyć aplikacją HTML Color Codes. Po wejściu w ten link możesz wybrać suwakami swój ulubiony kolor a następnie podmienić go w swoim CSS zgodnie z numeracją wyświetloną na stronie HTML Color Codes:

Zadanie 4 (DODATKOWE SAMODZIELNE)
Wykorzystaj teraz zdobytą wiedzę i przebuduj album tak, żeby każde zdjęcie w Twojej galerii przed najechaniem kursorem było inaczej pochylone i były różnej wielkości. Pochwal się efektami swojej pracy na naszej tajnej grupie na Facebooku.
